
Dopo aver visto i passaggi logici per realizzare il Gooey Effect con Photoshop in questo articolo, è possibile sperimentare la stessa tecnica lavorando esclusivamente con i CSS e in particolare con la CSS3 filter property.
Questa speciale proprietà CSS3 mette a disposizione fra i vari strumenti, dei filtri di contrasto e di sfocatura, che sono proprio gli ingredienti fondamentali per implementare l’effetto gooey.
Neanche a dirlo i browser di Microsoft hanno problemi con questa classe CSS, quindi per ora è da considerarsi utile solo in ambito sperimentale. In alternativa è possible lavorare con gli SVG filters che godono di un supporto più esteso ma richiedono una scrittura del codice differente.
Esempio base:
Impostiamo il codice per un esempio base con una semplice interazione tra due cerchi.
La struttura HTML:
<div class="holder">
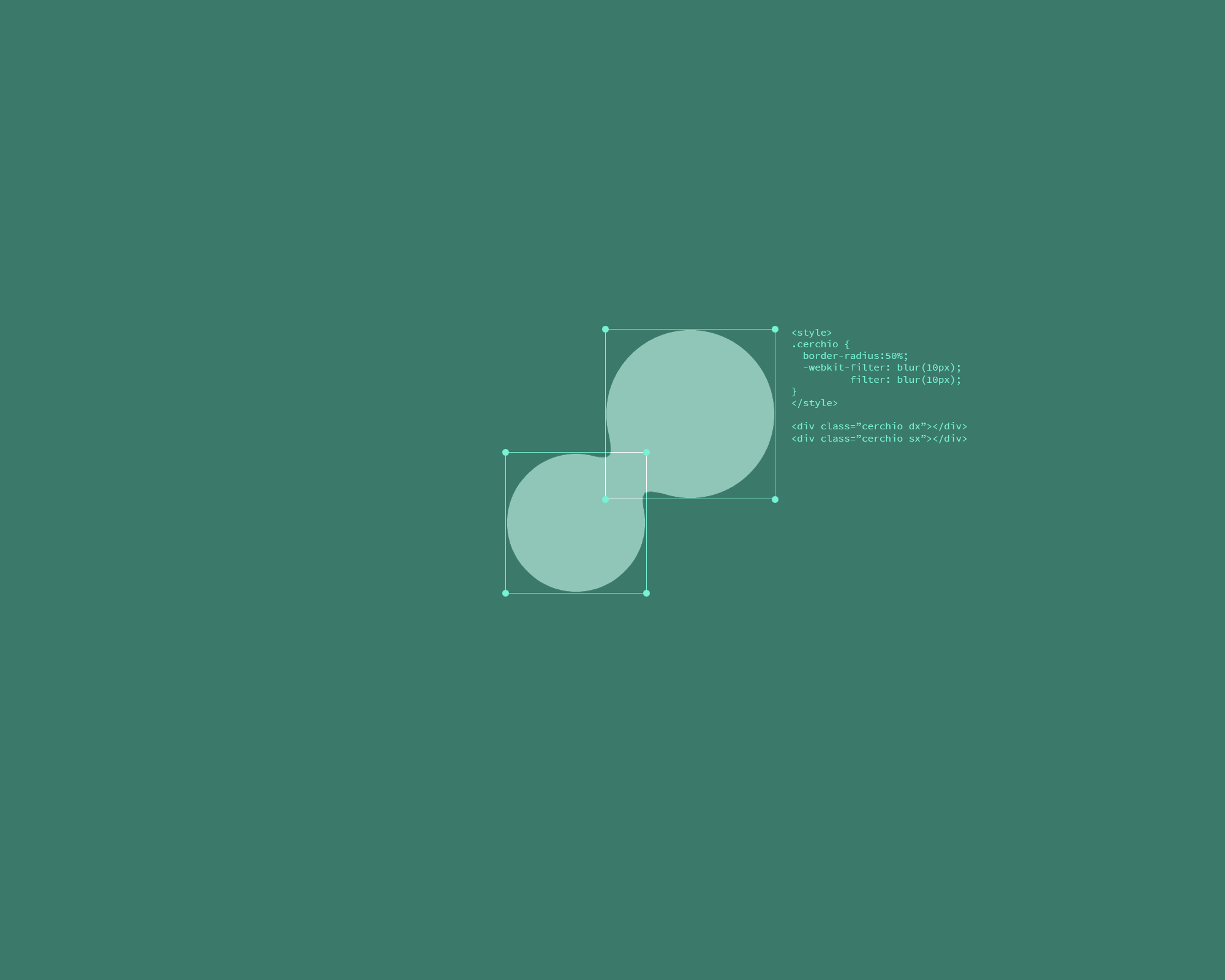
<div class="cerchio sx"></div>
<div class="cerchio dx"></div>
</div>Gli stili associati:
.holder {
width:400px;
height:300px;
background:#000;
-webkit-filter: contrast(15); /* webkit browsers */
filter: contrast(15);
}
.cerchio {
position:absolute;
top:100px;
width:100px;
height:100px;
background:#fff;
border-radius:50%;
-webkit-filter: blur(10px); /* webkit browsers */
filter: blur(10px);
}
.sx {
left:100px;
}
.dx {
left:190px;
}
Il filtro di sfocatura viene applicato ai cerchi mentre il contrasto al contenitore. È importante sottolineare che per il corretto funzionamento è necessario che l’elemento contenitore abbia un colore di sfondo assegnato.
Naturalmente, sfruttando sempre le potenzialità dei CSS3 possiamo animare l’effetto:
Come si può notare la logica è identica a quanto abbiamo mostrato con photoshop per le immagini raster ed è molto semplice da utilizzare. Ci sono però dei limiti che possono essere superati con gli SVG filters che permettono maggiore flessibilità e una compatibilità più estesa.
Come realizzare una semplice animazione con il gooey effect utilizzando la CSS3 filter property e le CSS3 animations.
In: Laboratorio
Tags: Gooey, web development